
【自作してみた】VST/AUプラグインをProjucerで自作しよう!〜わかりやすく解説・準備編〜
最終更新日:2024/04/12
※本サイトには、アフィリエイト広告またはプロモーション記事が含まれている場合があります。
DTMをしていると、
「こんなプラグインあったらいいのに!」
と思うことがあります。
今回はProjucerというC++アプリ用のフレームワークを使ってVST/AUプラグインを制作する方法をご紹介します。
ちなみにKontakt用のバーチャルインストゥルメントプラグインは、ノーコードで作ることも可能です。下記で実際に作ったやり方を解説してます。
自分は以前C++でアプリ開発をしていた経験があるのですが、それでもかなりつまづく部分があったので、なるべくわかりやすく説明していけたらと思います。
早速みていきましょう!
目次
C++とVSTの開発環境を準備
準備に必要なのは下記の3種類のファイル&アプリです。
・Xcode … MacでC++をコーディングするのに必要
・Projucer … GUIとプラグインを制作する際のフレームワーク
・VST SDK… VSTライブラリー
※windowsで制作する場合は、XcodeではなくVisualStudioをDLしましょう。
Xcodeをインストール

まずはApp storeからXcodeをインストールします。
Projucerをインストール
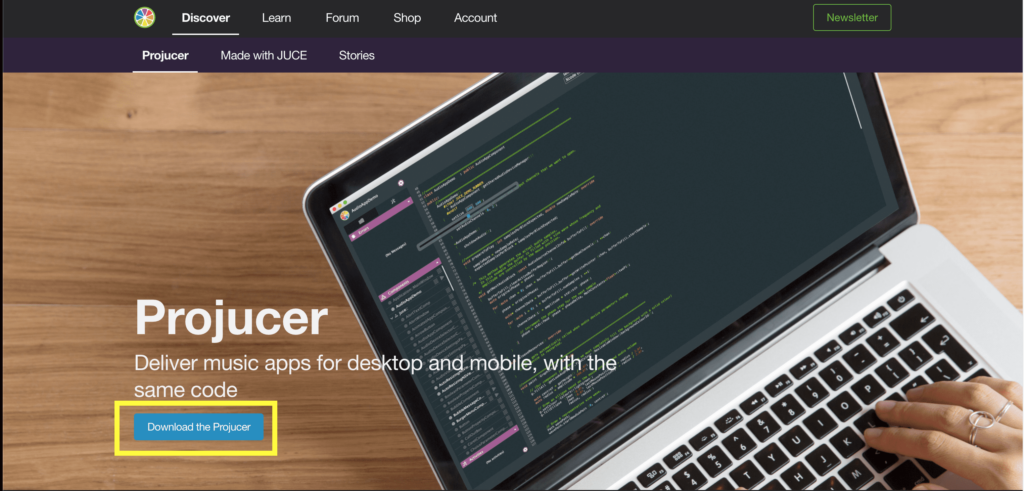
①公式サイトで「Download the Projucer」をクリック

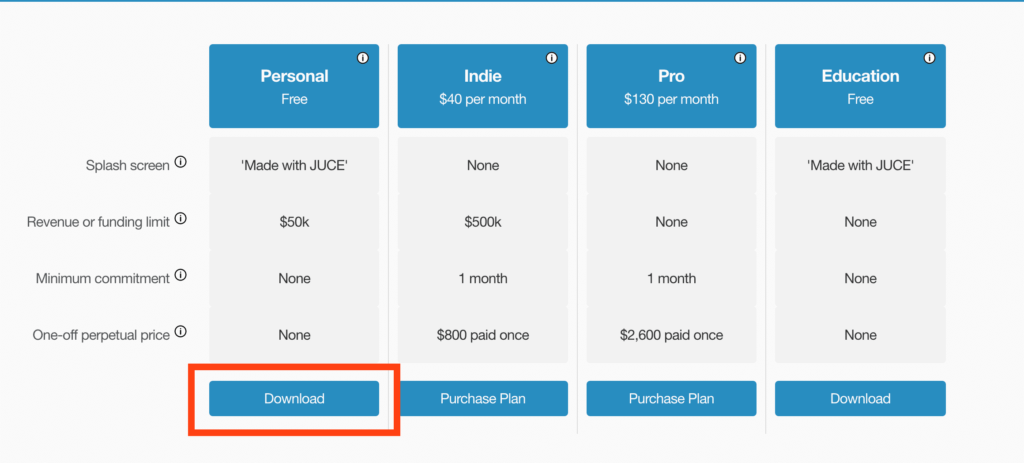
②プランを選ぶ画面が表示されるので、50000ドル以上の収益を想定していない場合は「Personal」を選ぶと無料でDLできます。

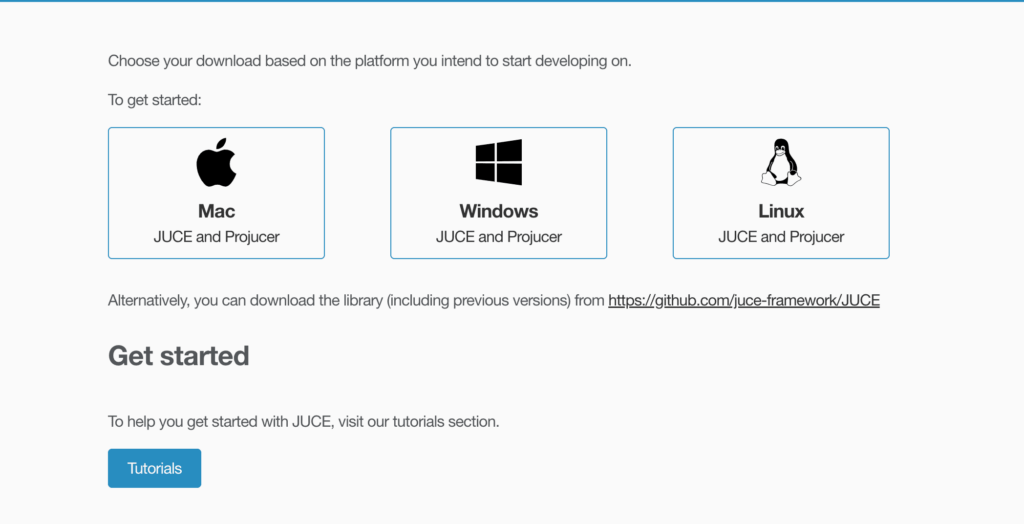
③ご自身の環境を選択してDL。

VSTライブラリーをダウンロード&コンパイル
続いて「VST SDK」というVSTを制作する上で必要なライブラリーをダウンロードします。
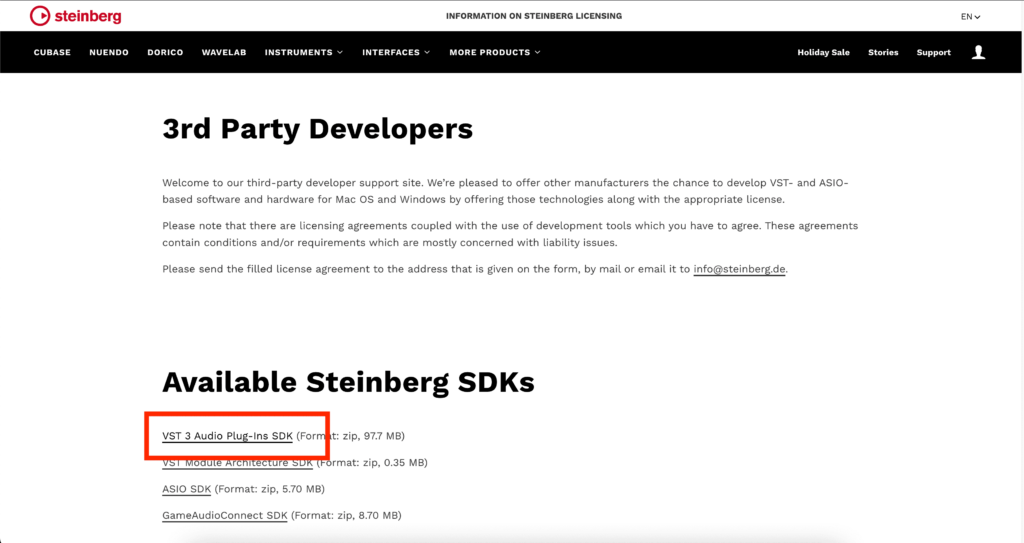
①こちらのページで「VST 3 Audio Plugin-SDK」を選択。

ファイルの配置場所
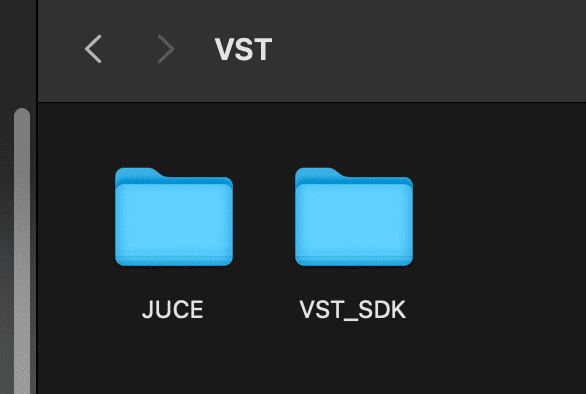
ProjucerとVST SDKは解凍して、ローカルのわかりやすい場所に配置します。
僕の場合はデスクトップに「VST」というフォルダを作り、その中に解凍したProjucerとVST SDKを入れました。

くれぐれもGoogle DriveやiCloud上に置かないように!
(自分は最初Google Drive上に置いたため、うまくXcodeで開けないトラブルが発生しました・・・。)
Projucerの設定
Projucerを開く

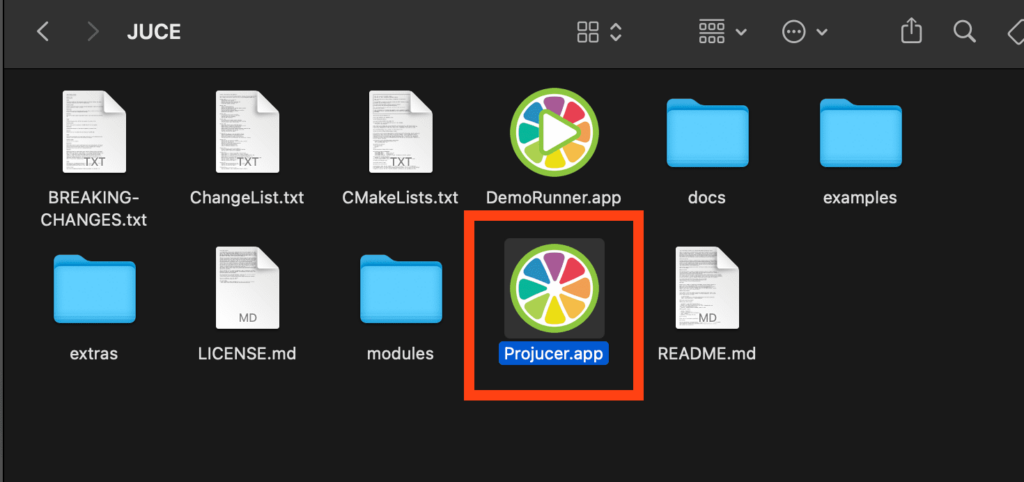
先ほど配置した「JUCE」フォルダの中にある「Projucer.app」をダブルクリック。
Modulesなどのパスを設定
重要なのですが意外と他のサイトで説明がなかったのがこの手順・・・。
うっかり見落とすと後でエラーが大量に発生します。
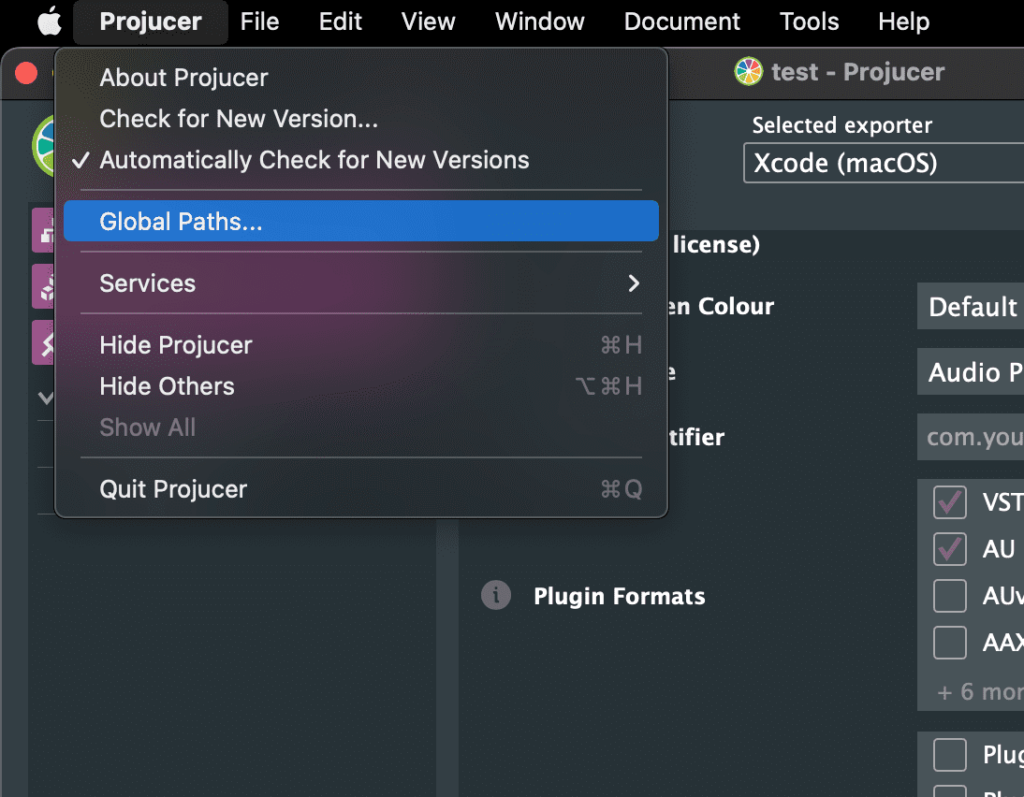
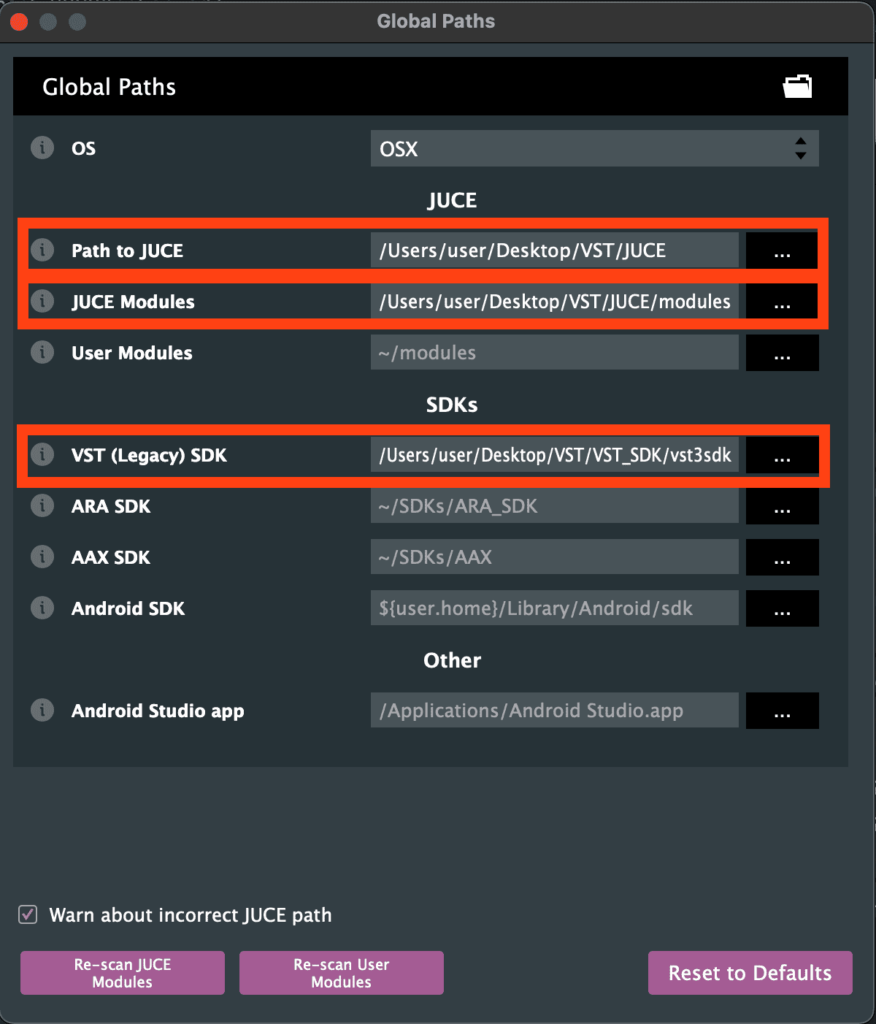
①「Projucer > Global Path」を選択

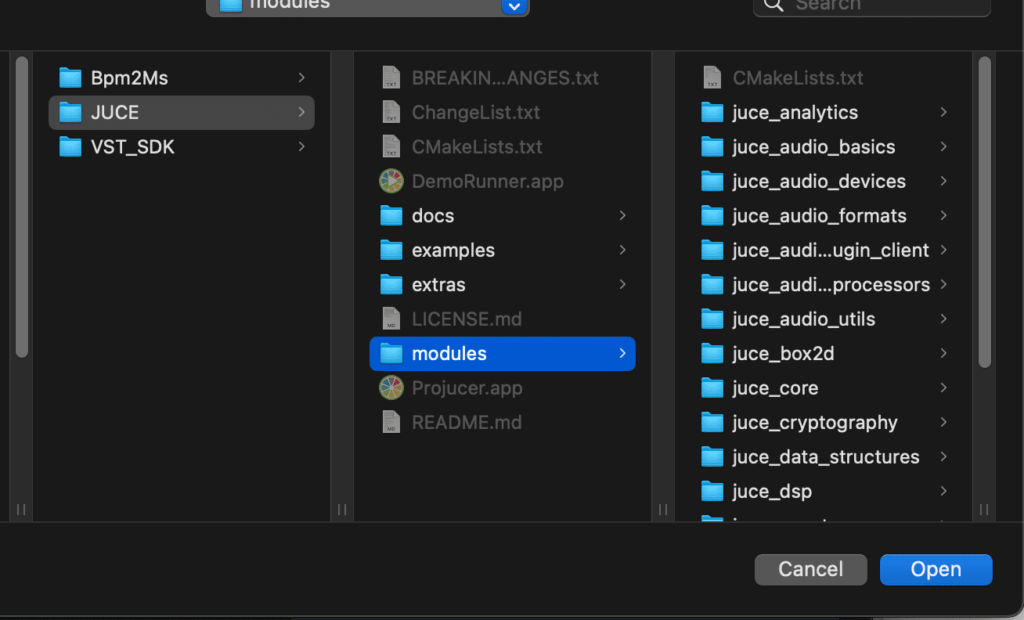
②画像の3箇所のパスを設定します。それぞれ右の黒い「…」をクリック。

Path to JUCE … Projucerが入っていた「JUCE」フォルダを選択
JUCE Modules … 「JUCE」フォルダの中の「Modules」を選択
VST SDK … 先ほどDLした「VST SDK」フォルダを選択

④設定が終わったら「Global path」ウィンドウを閉じます。
プロジェクトの作成と設定
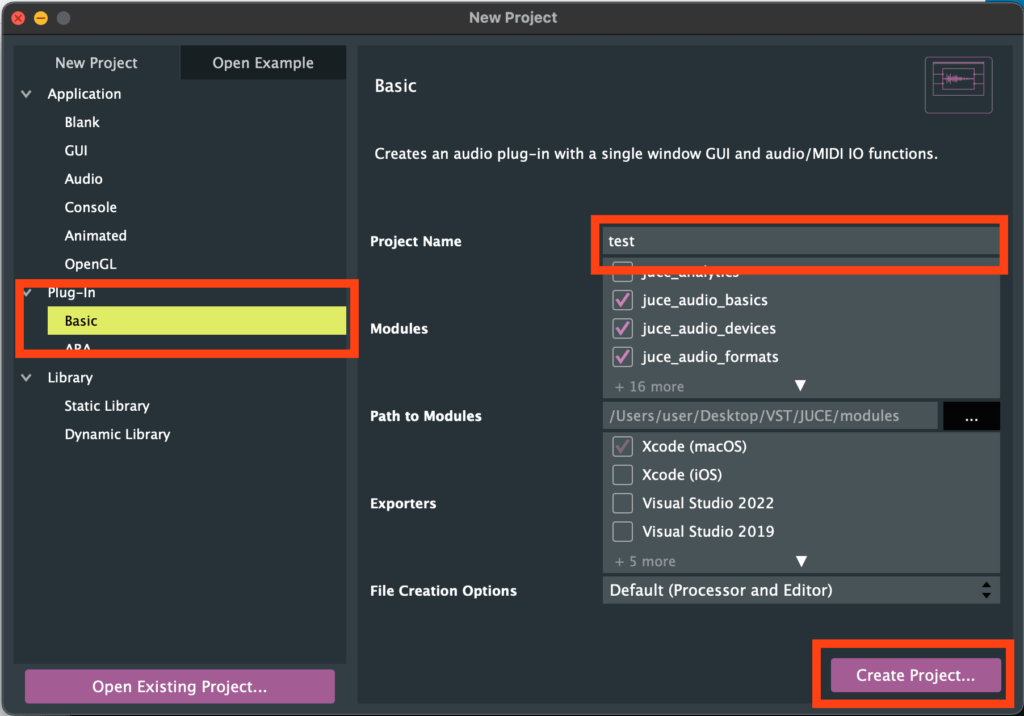
①左側のサイドバーから「Plugーin Basic」を選択。適当なプロジェクト名を入力したら「Create Project」をクリック。プロジェクトを保存する場所を聞かれるので適当な場所を選択します。

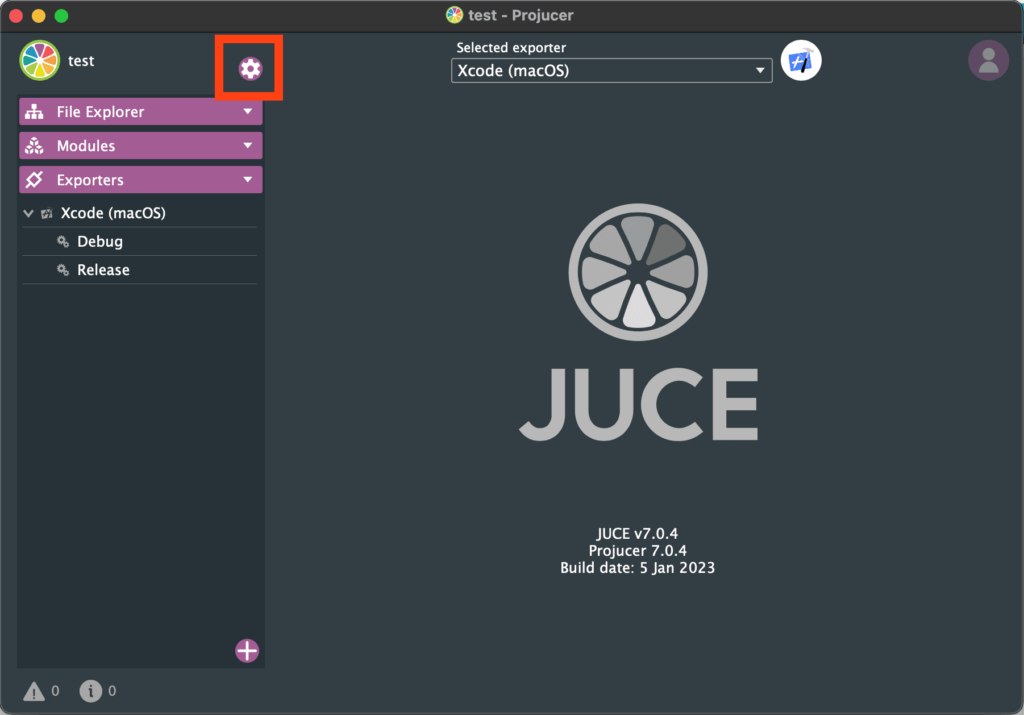
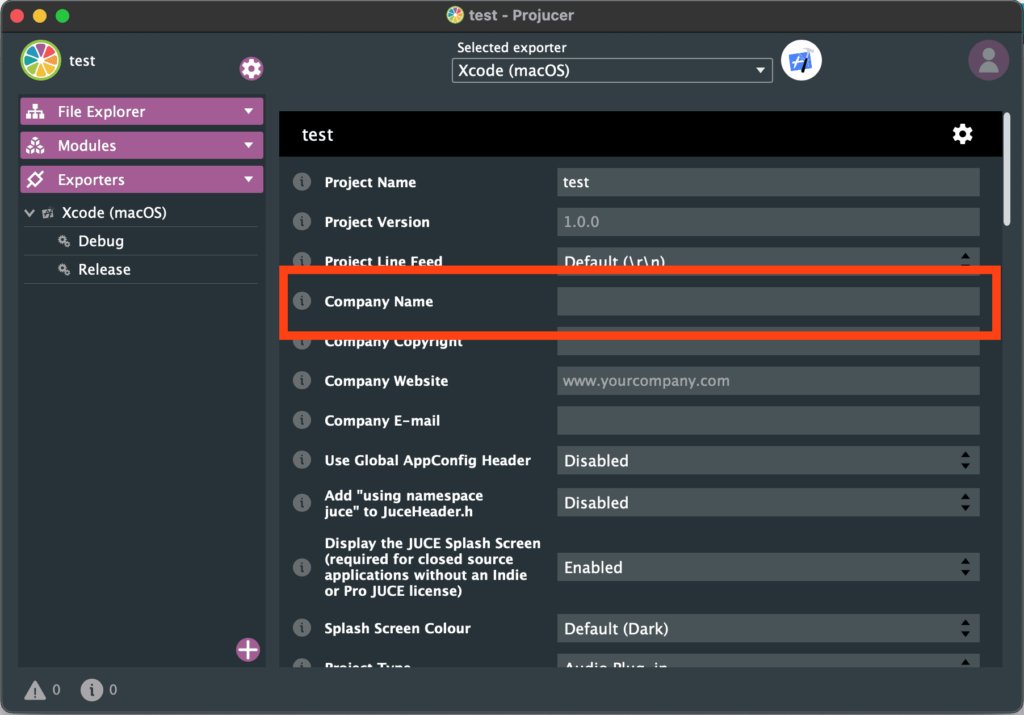
②開いた画面で歯車アイコンをクリック

③CompanyNameがプラグインを選択する際に出るブランド名になるので、適当に名前を入力します。入力しなかった場合、「Your Company」という名前になります。

④macの場合はXcode、WindowsならVisualStudioを選択して横のボタンをクリック。
⑤Xcode/VisualStudioが開きます。
Xcodeが開かない場合
ボタンを押してもXcodeが開かない場合、考えられる原因は
XcodeまたはmacのOSが古い
特に今回XcodeをDLした方は最新VerのXcodeをお持ちなのに対して、macのVerが低い可能性があります。
システム環境設定>一般>ソフトウェアアップデート
Syetem Setting > General > Software Update
からosの更新がないかチェックします。
VST SDKまたはJUCEフォルダをローカル以外に配置した
自分の場合、両方をGoogleDrive上に配置していたのをコンピュータ上(ローカル)に配置し直すとXcodeが開かない問題が解決しました。
再起動してみる
不具合が起きた時の基本ですが、これで解決したという投稿をいくつも発見しました。
ビルドする
ビルドとは、複数のファイルからなるC++プログラムを1つのVST/AUファイルに変換することだと思ってください。
Xcodeが開けたらほぼ準備はOKですが、念のため何も変化を加えてないファイルをビルドして、お持ちのDAWで読み込めるか確認しておきましょう。
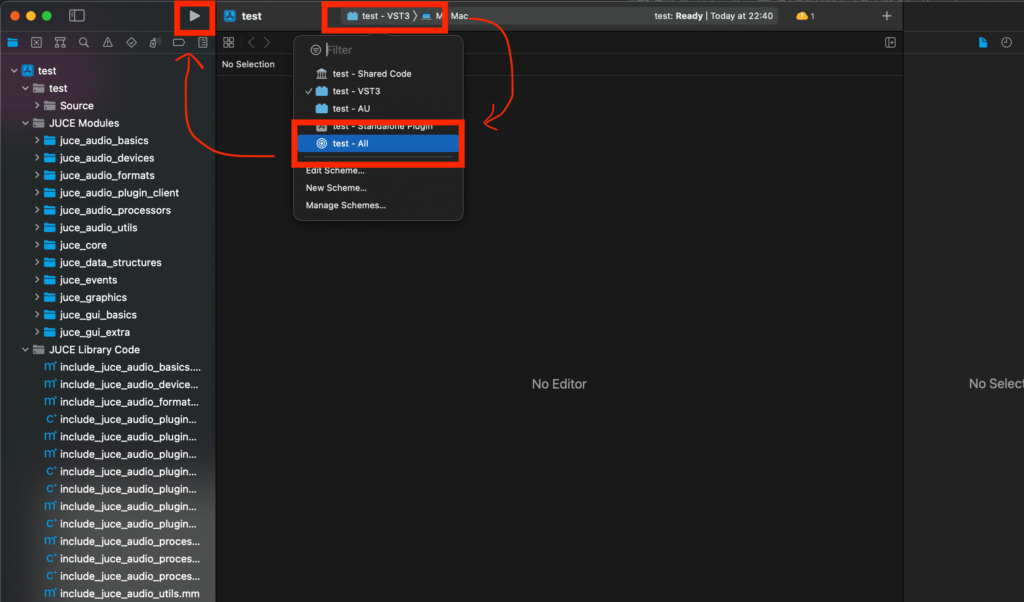
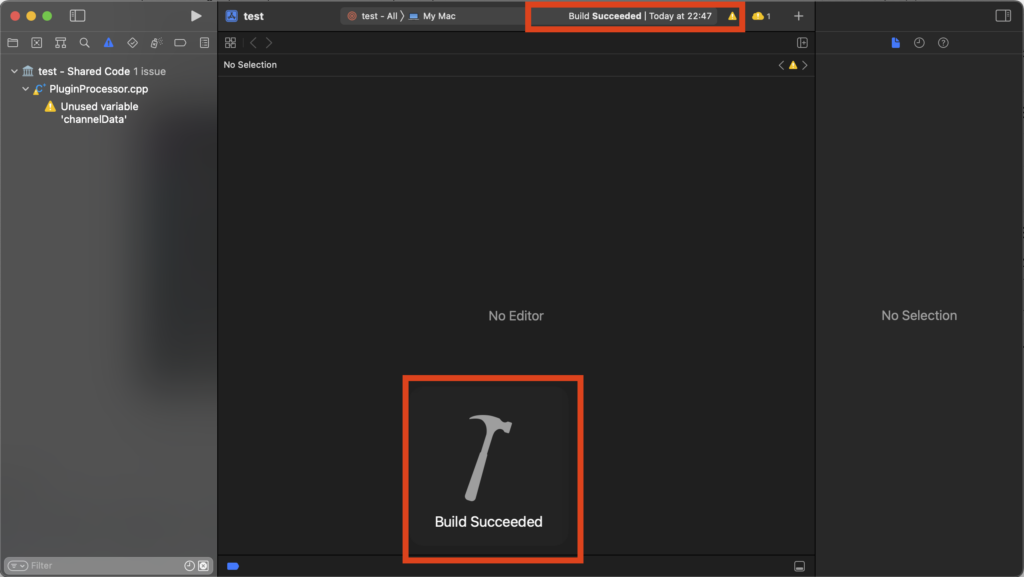
①上のバーをクリックして、「自分で決めたプロジェクト名 – All」を選択した後、再生ボタンをクリック。

②ビルドが完了したらLibrary内のVST/AUフォルダにプラグインが書き出されているかチェック。

場所がこちら↓
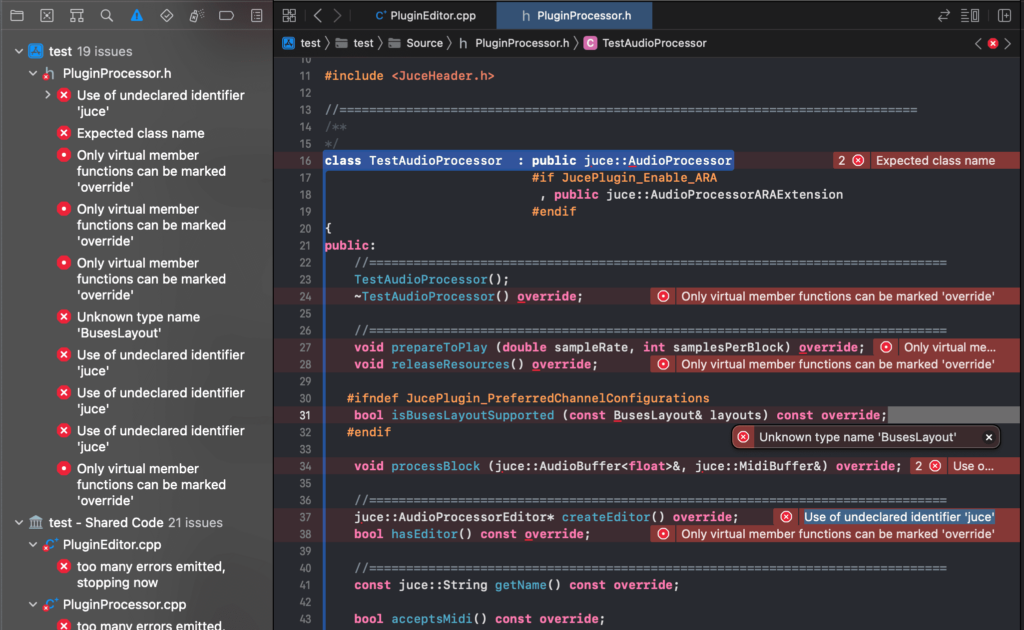
Projucerがビルドできない・エラーが発生する
「Expected class name」「Use of undeclared identifier ‘juce’」「Only virtual member functions can be marked ‘override’」などのエラーが発生

今回は一切コードをいじっていないため、エラーの原因はそもそも前項のモジュール設定ができていない可能性があります。
前項へ戻って、Modules pathを設定しましょう。
DAWで書き出したプラグインが読み込めるかチェック
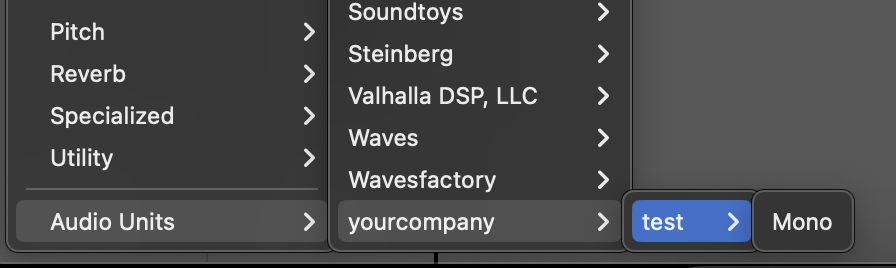
自分の環境はMac x LogicXなので、Audio Unit(AUプラグイン)の中にあります。

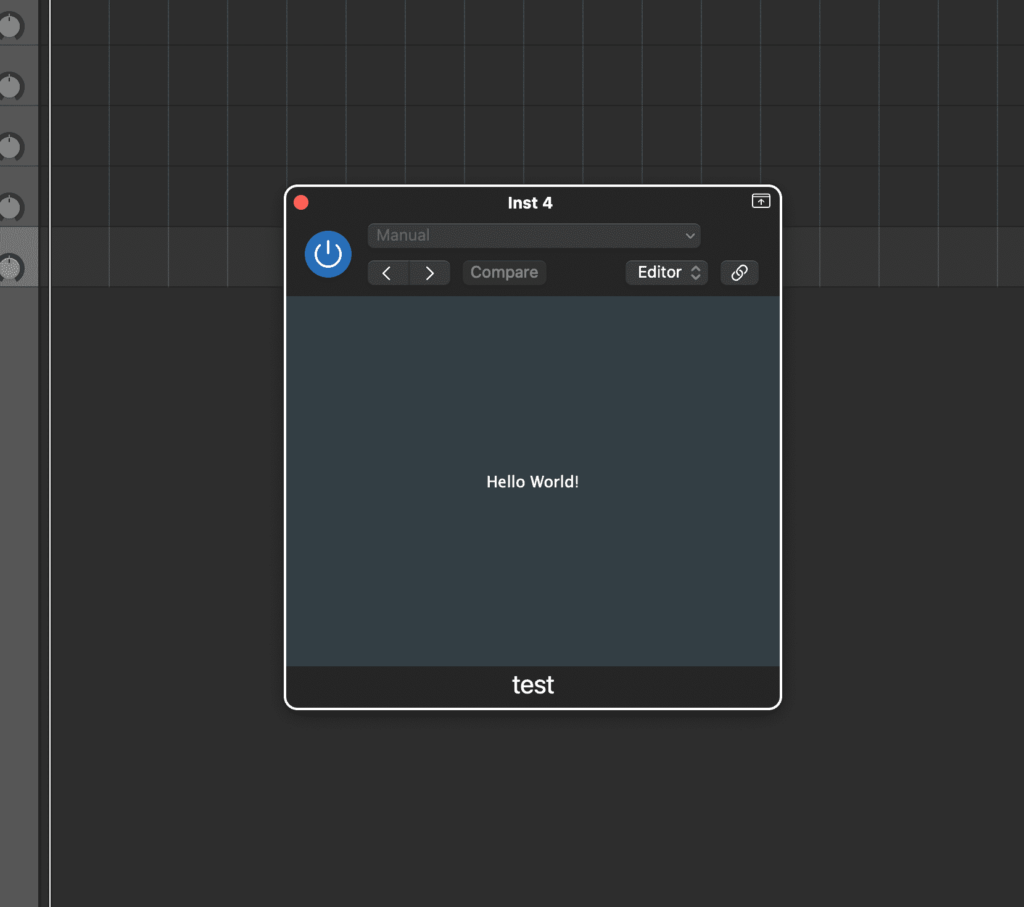
無事に読み込めたら「Hello World」と書かれたプラグインが現れます。

これにて準備は完了です!お疲れ様でした!
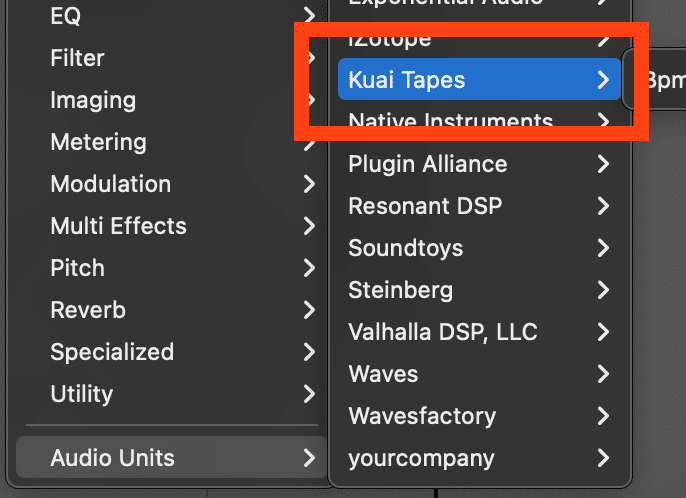
DAWでProjucerで自作したプラグインが出てこない場合
DAWを再起動
特にビルドした時にDAWを開いていた場合は、一度閉じないと再度読み込まれません。
Mac/PCを再起動
自分の環境(mac x Logic)の場合、新しくビルドしたAUファイルはMacを再起動しないと読み込まれないことが多々ありました。
焦らず一度再起動してみましょう。
会社名を設定していない
前項のプロジェクト作成の設定手順で、CompanyNameを設定していない場合、デフォルトのYour Companyがブランド名となります。

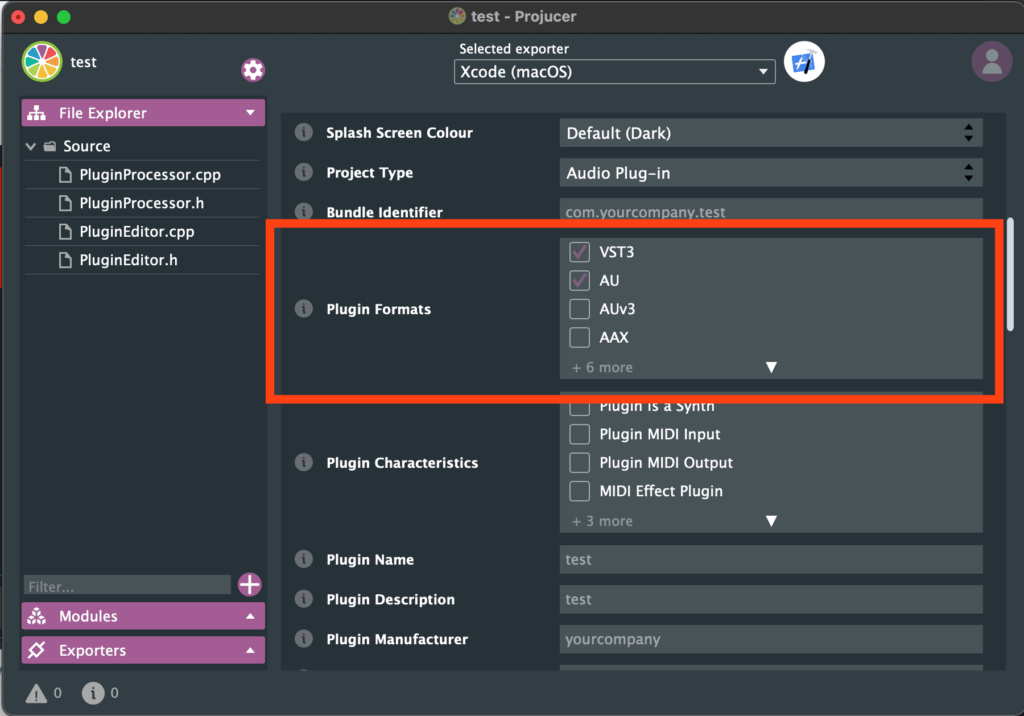
Plugin Formatの設定がおかしい

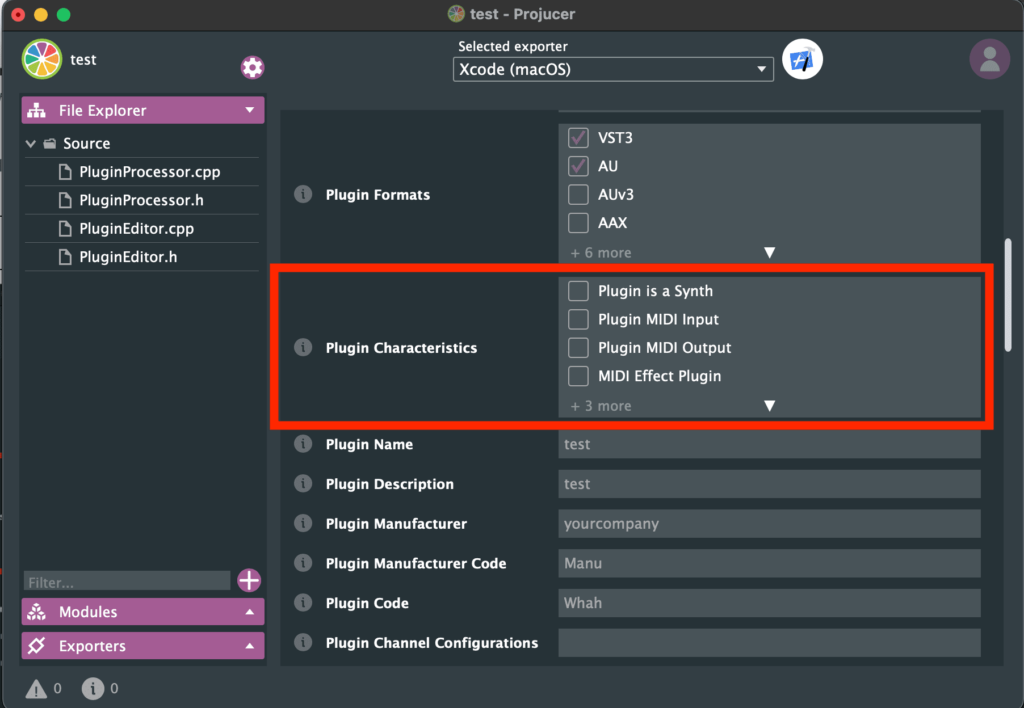
前項のCompanyNameから下にスクロールすると、Plugin Formatという設定項目があります。お持ちのDAWが対応しているプラグインフォーマットが選択されているか確認しましょう。
ちなみにロジックはAUです。
Plugin Characteristicsの設定がおかしい

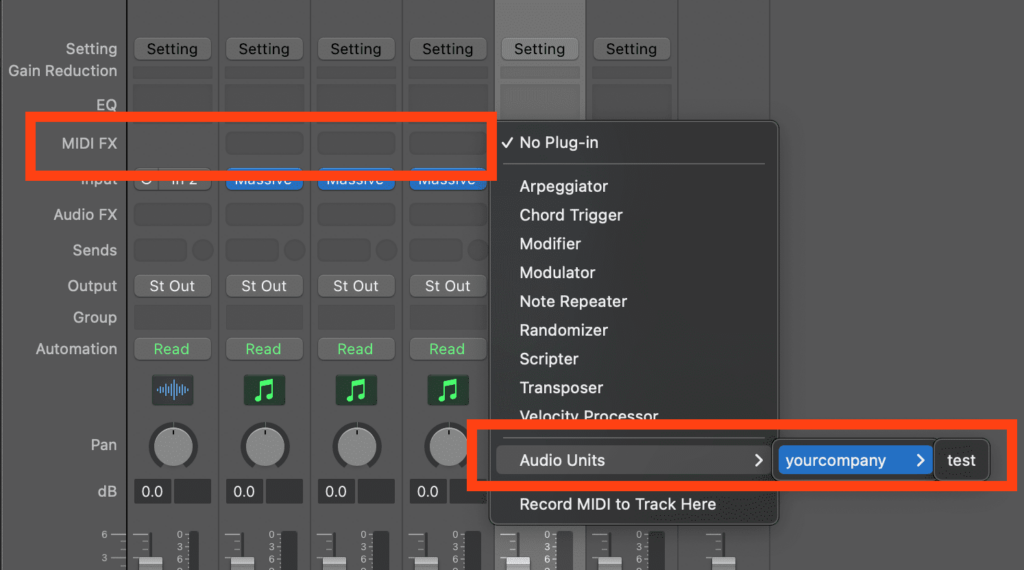
前項のフォーマットの下にあるこちらの項目は、一旦すべてチェックを外しておきます。例えば、上から4つ目のMIDI Effect Pluginにチェックが入っている場合↓

まとめ
いかがだったでしょうか。
これにて準備編は終了です。
次からは実際にプラグインを作っていきます!
それではまた次回!





