
Blue Cat’s Plug’n Script | VSTプラグイン自作の1番簡単な方法を徹底解説
最終更新日:2024/10/30
※本サイトには、アフィリエイト広告またはプロモーション記事が含まれている場合があります。
目次
VSTプラグインを作る方法は、ざっくり3種類
VSTプラグインを作る方法は、ざっくり3種類。
- ①PROJUCERとC++でがっつり開発
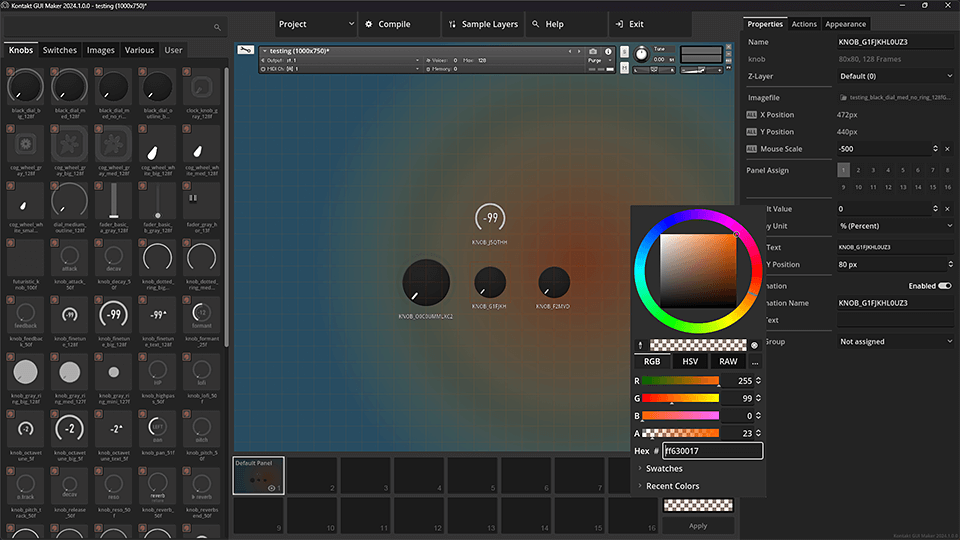
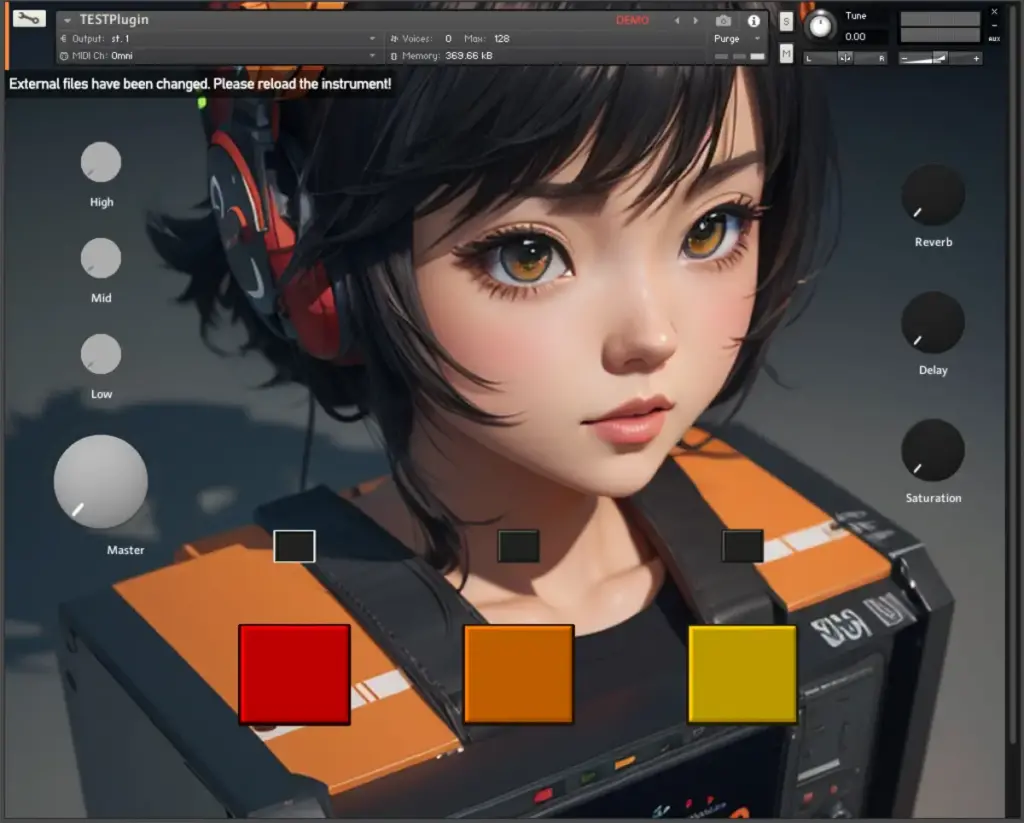
- ②Kontakt と Kontakt GUIでノーコード制作
- ③Blue Cat’s Plug’n ScriptとLetiMixでセミコード開発
今回紹介するのは3つ目のBlue Cat’s Plug’n Scriptというソフトを使った方法ですが、他の2つに比べるとかなりメリットが多く、もちろん商用販売可能。
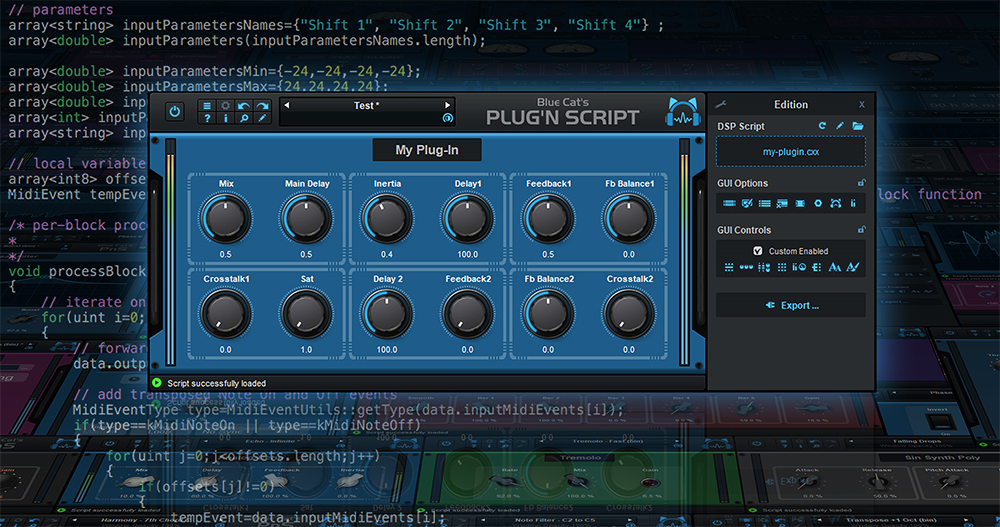
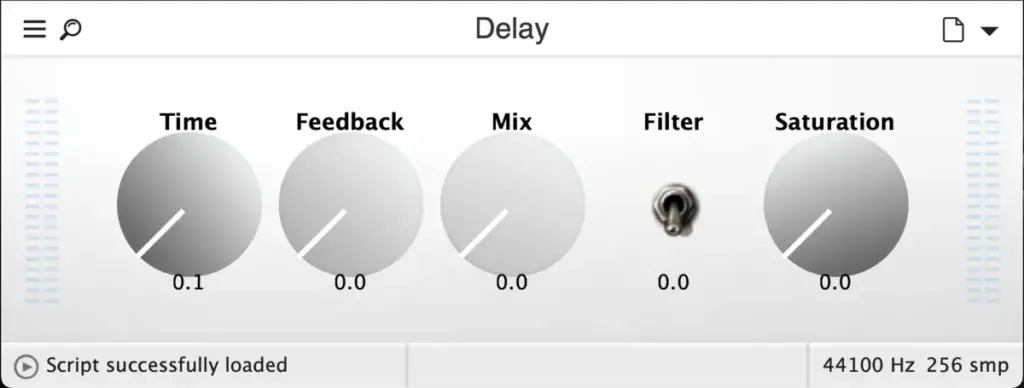
ちなみに完成したプラグインは下記のようなアナログテープディレイ風。

では脱線しましたが、それぞれの開発方法のメリットデメリットを見てみましょう。
PROJUCERとC++でがっつり開発のメリット&デメリット

PROJUCERは、VSTやAUプラグインのフレームワークJUCEを扱うためのソフト。Projucer内で、プログラミング言語であるC++を書くことで、VSTプラグインを制作することができます。
メリット
無料で開発できます。C++に関して深い知識があれば開発自体はあまり苦ではないかもしれません。もしMAXとRNBOを持っていれば機能をMAX側で作ってJUCEでデザインを作ることもできますが、円安もあってMAX+RNBOは現在10万円を超えています。
デメリット
かなりがっつりとプログラムを書く必要があり、昔少しだけC++を仕事でかじった筆者でも度々苦戦することがありました。開発環境の準備編だけ記事にしていますが、それでもかなりエラーが出て大変だったので、特にコーディング未経験者にはおすすめしません。
Kontakt と Kontakt GUIでノーコード制作のメリットデメリット


Kontakt音源を簡単に作れるKontakt7と、デザインを作る専用ソフトKontakt GUI Makerを使うと、プログラミング不要でプラグインを制作することができます。
メリット
プログラミング不要なので、誰でも簡単にプラグインを作ることができます。Kontakt GUI Makerを使うことで、プロさながらのデザインを実現することも可能。販売を前提にしている場合はかなりおすすめです。

デメリット
Kontakt7とKontakt GUI Makerが有料のプラグインなので、無料で作ることはできません。また作成したプラグインはKontakt内で動作するKontaktプラグインなのでVSTプラグインとして制作するよりも使ってくれる母数が少なくなってしまいます。
ただしめちゃめちゃ簡単なので、プログラミングが壁になってしまっている人は試してみる価値ありです。
Blue Cat’s Plug’n ScriptとLetiMixでセミコード開発のメリットデメリット

Blue Cat’s Plug’n Scriptは、VST/AUプラグインを作るためのソフト。内蔵されているパーツを組み合わせるだけでもプラグインの制作が可能。もちろん自分でコードを書いて自由度の高いVSTを作ることもできます。
メリット
サンプルとして完成したVSTが搭載されているので、参考にしながらオリジナリティあるVSTを作ることが可能です。LetiMixというサードパーティソフトを使うことで、GUIを簡単にデザインすることができます。
完成したプラグインはVST/AU/VST3などさまざまな形式で書き出すことができ、商用販売もOK。
オリジナリティあるVSTを作れて、デザインも直感的に作れるのが最大のメリットです。
デメリット
Blue Cat’s Plug’n Scriptが有料のプラグインなので、無料で作ることはできません。(ただし無料トライアルは可能。こちら)
また使われている言語がマイナーなので、ネット上に情報が少ないですが、サポートがかなり素早くレスポンスしてくれるのでProjuceを使うより簡単に仕上げることができました。
GUIはデフォルトで使えるものが搭載されていますが、古いデザインなので販売目的の場合、自分で画像を用意する方が良いでしょう。
一番おすすめは③Blue Cat’s Plug’n Scriptでセミコード開発
もし多少でもプログラミング言語に興味があったり、経験がある場合にはBlue Cat’s Plug’n Scriptを使ってVSTを作ることをおすすめします。
もしプログラミングを避けたい場合は、Kontaktを使いましょう。
なおBlue Cat’s Plug’n Scriptのようにセミコードで開発できるものにCabbageやHISEといったサービスがありますが、Cabbageは試してみましたがMac全般で使われるAU形式での書き出しにエラーがあり、HISEはライセンスが月額50ドルかかるので今回は候補に挙げていません。MAXもRNBOを使うとVSTを書き出すことができますが、円安もあって10万円を超えているので選択肢から外しています。
というわけで今回はBlue Cat’s Plug’n Scriptを使った開発をしたので、制作を解説していきます。
VST完成までの手順をご紹介・まずは環境設定
Blue Cat’s Plug’n Scriptをダウンロード
ダウンロード・またはトライアル無料版はこちら
動画はかなり古いUIですが、パーツは差し替えられます。
LetiMix・LMSKINをダウンロード
こちらから無料でダウンロードできます。
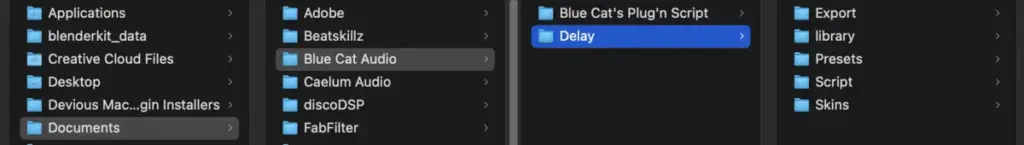
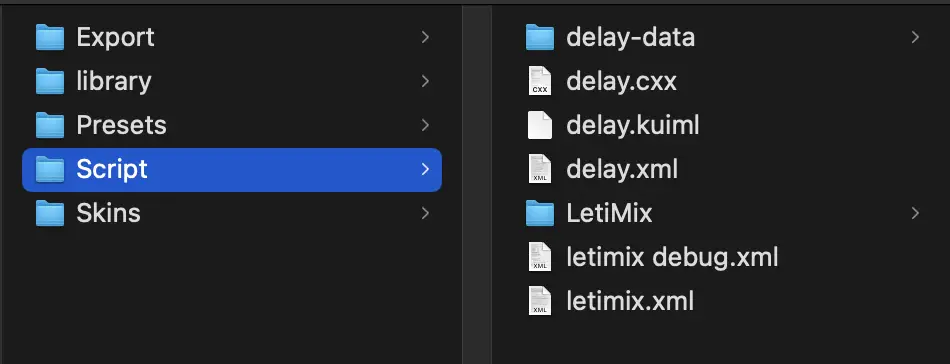
Documentフォルダ直下にデータを準備
/user/document/Blue Cat Audio/直下にプロジェクトファイルを用意します。(今回はDelayという名前)
さらにDelay内に5つのフォルダを作ります。

Delay内には「project名-data」フォルダ(オリジナルのつまみ画像などを入れる)を作っておきましょう。
さらにScriptフォルダ内には、解凍したLetiMixファイルを入れておきます。

残りのファイルは随時作っていきます。
これで環境設定は終了です。
機能部分をコーディングしていく
機能部分にはAngelScriptというJAVAやC++に似ている言語を使ってコーディングしていきます。
基本的には全て公式のリファレンスに書いてあることですが、ざっとなぞってみましょう。
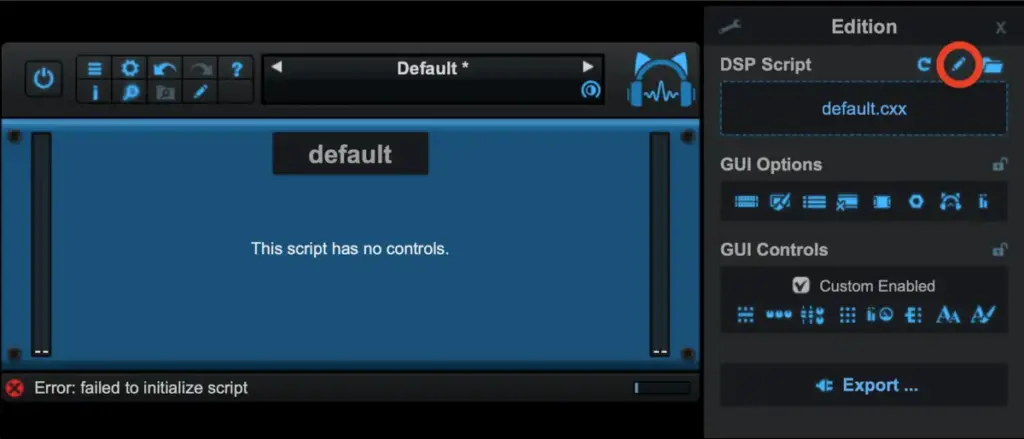
cxxファイルの作成

Blue Cat’s Plug’n Scriptを開いたら、鉛筆ボタンを押してAngelScriptが書かれているcxxファイルを開きます。
project名.cxxという名前で先ほどのscriptフォルダに保存しておきましょう。

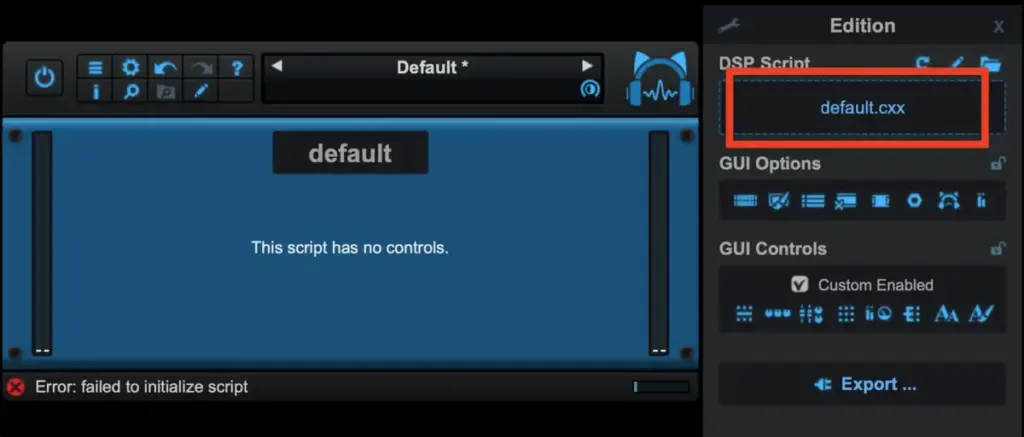
保存したら上記の赤枠部分をクリックして保存したファイルを開きます。あとは直接コードを書いていき、鉛筆の隣のリロードを押すと機能が反映されていきます。
つまみを作る
作るエフェクトによっては、最小値を0にするとおかしな挙動をします。
例えば今回作ったディレイは最小値でも0.05、Feedbackも1ではなく0.99にしています。
//つまみに名前をつける
array<string> inputParametersNames={"Time", "Feedback"};
array<double> inputParameters(inputParametersNames.length);
//つまみのデフォルト値
array<double> inputParametersDefault={0.5, 0.5};
//何段階でパラメータを切り替えるか
array<int> inputParametersSteps={100, 50}
//最小値と最大値
array<double> inputParametersMin={0.05, 0.0};
array<double> inputParametersMax={0.99, 0.7};変数の定義
double actualDelay=0;
int writeIndex=0;
const double PI = 3.14159265358979323846;
bool delayActive = true;メイン関数
void processSample(array<double>& ioSample)
{
if (!delayActive) {
...
} else {
for(uint channel=0; channel<audioInputsCount; channel++)
{
double inputSample = ioSample[channel];
}
double modulatedDelay = actualDelay + lfoValue * sampleRate;
int readIndex = (writeIndex - int(modulatedDelay) + maxDelay) % maxDelay;
double delayedSample = delayBuffer[readIndex];
double mixedOutput = (1.0 - wetDry) * inputSample + wetDry * delayedSample;
ioSample[channel] = applyLimiter(mixedOutput, threshold);
}
writeIndex = (writeIndex + 1) % maxDelay;
}
}
関数を初期化する
void initialize()
{
delayBuffer.resize(maxDelay);
}
void reset()
{
// ディレイバッファの全データをクリア
for(uint i = 0; i < delayBuffer.length; i++)
{
delayBuffer[i] = 0;
}
writeIndex = 0; // 書き込みインデックスをリセット
}つまみが触られるたびに発火する関数
void updateInputParameters()
{
double newTime = inputParameters[0];
if (newTime != lastTime) {
...
} else {
...
}
// パラメーター更新
actualDelay = sampleRate * newTime;
feedback = inputParameters[1];
}デザイン部分をLetiMixで作る

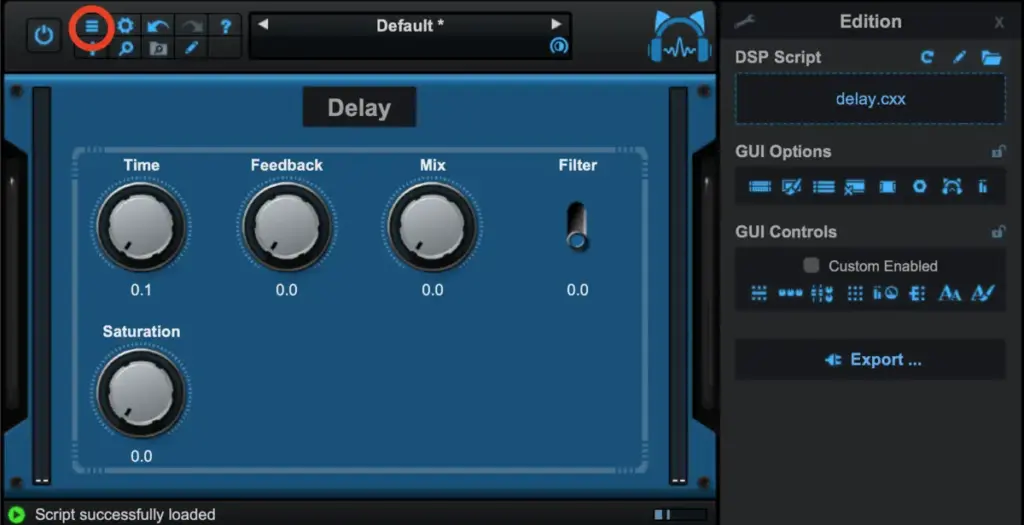
機能部分が完成したらメニューを開いて/PresetSkin/Loadから、先ほどScriptフォルダ内にコピーしたletimix.xmlを開きます。

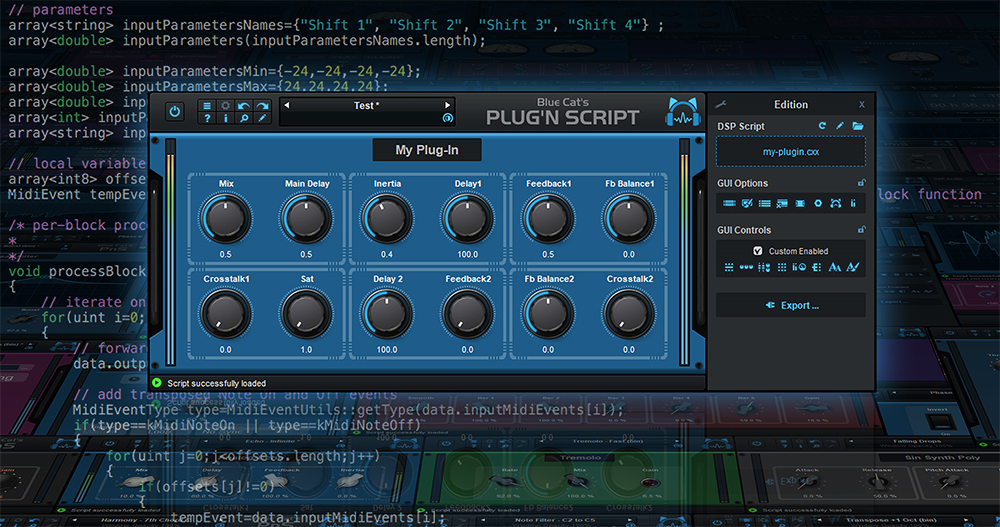
開くとこんな見た目になりました。
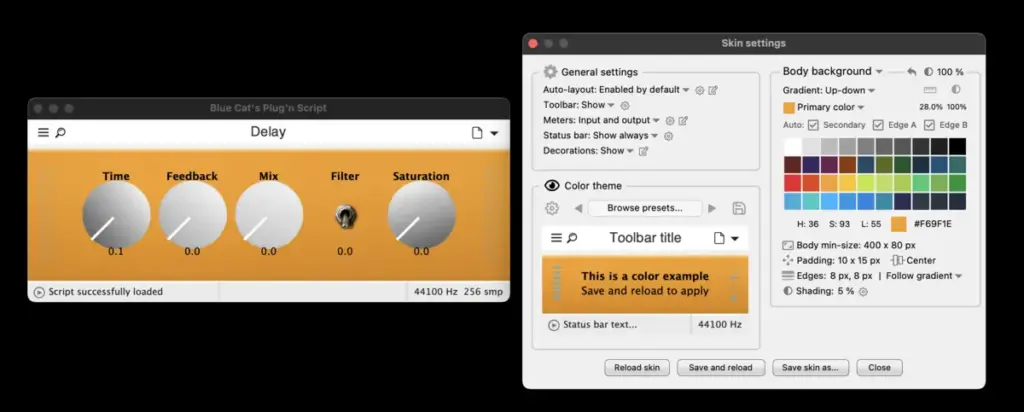
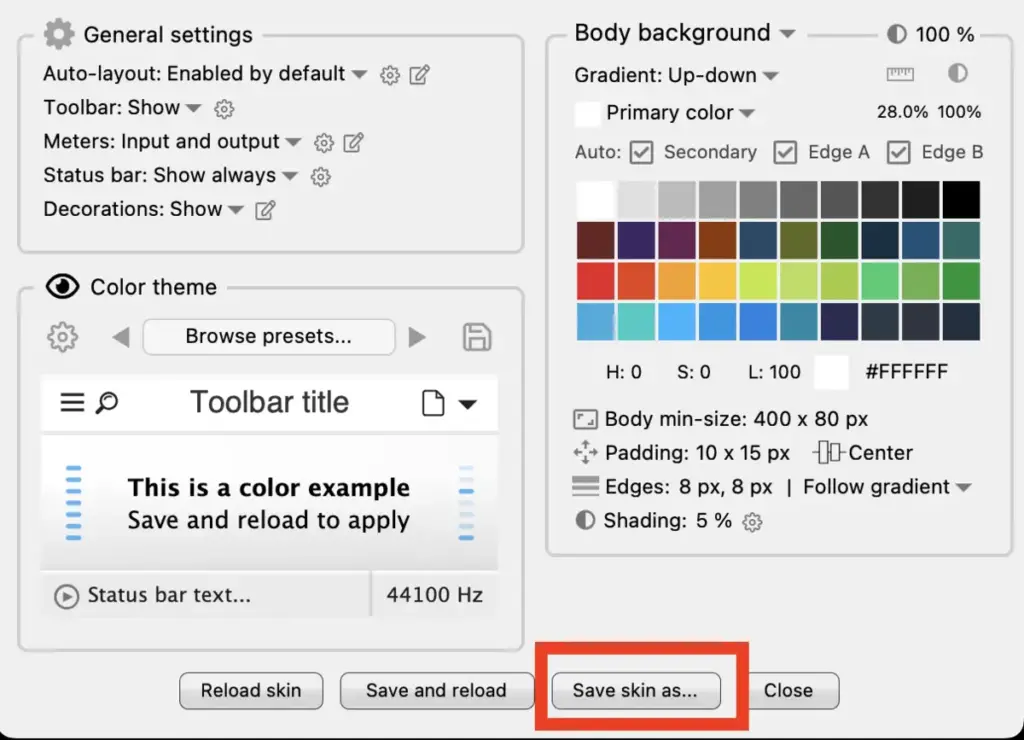
右の三角マークを開いて、Skin Settingから背景やステータスバーのデザインなどの変更ができます。

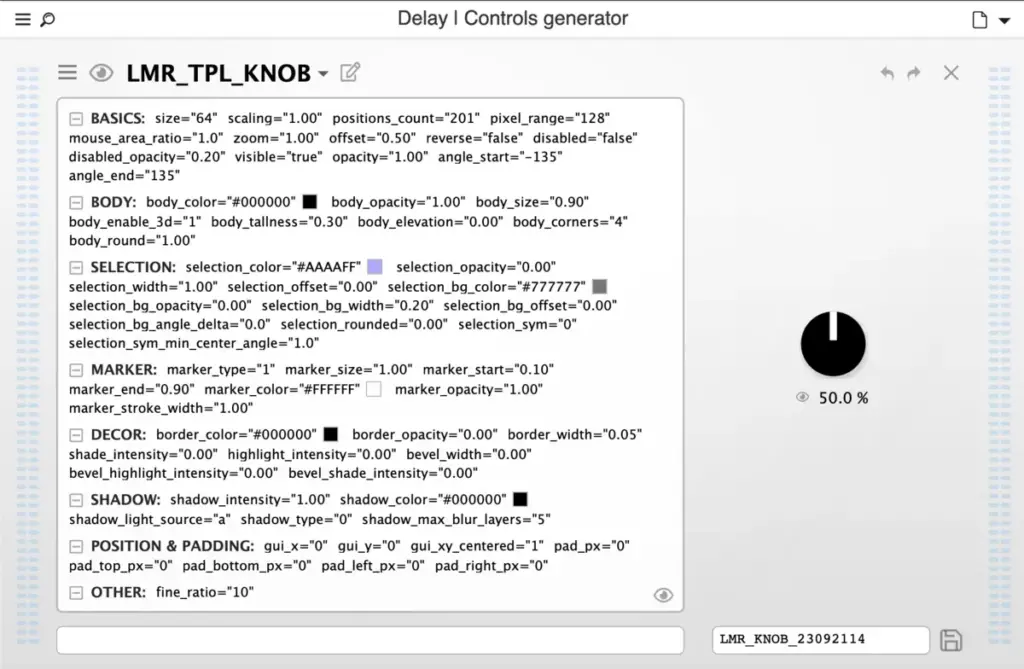
つまみは同じく三角マークのcontrol Generatorから作ることができます。

デザインが完成したらSave skin as…から先ほどのScriptファイル内に「project名.xml」としてデータを保存しておきましょう。

オリジナルのつまみを作る
用意するファイルはBMP形式
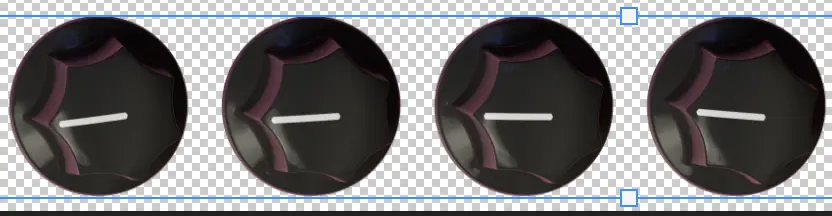
オリジナルのつまみを作る場合には、パラパラ漫画のように複数の画像を用意する必要があります。
例えば今回の場合は、下記のようにスイッチは2コマ、つまみは100個を連結した画像を用意しました。


画像の形式はBMPで、最初に用意したScriptフォルダ内の「project名-data」フォルダに格納します。
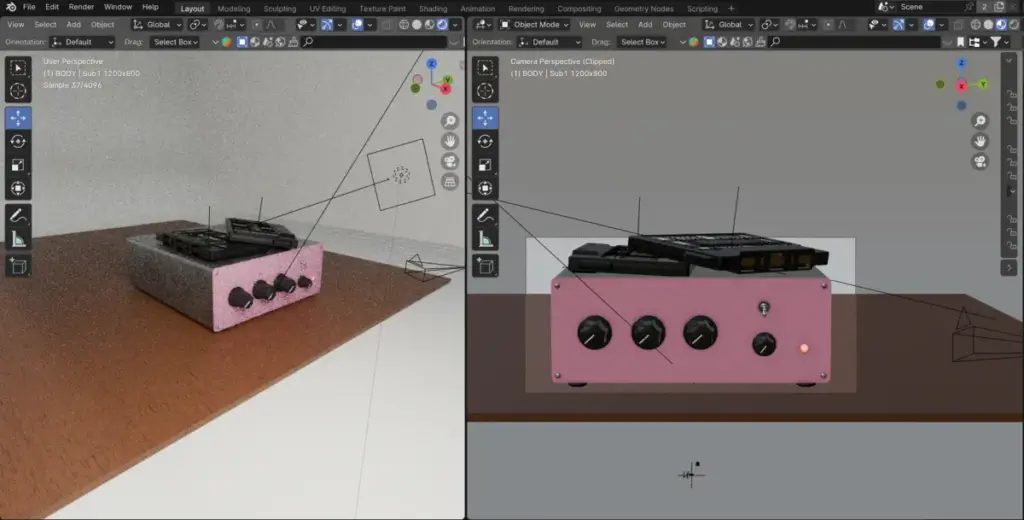
今回はBlenderを使用した
今回はフリーの3DCGソフトBlenderを使ってCGモデルを作って、ノブにアニメーションをつけることで一気にノブの画像を書き出しました。

各ノブにはマスクをつけて書き出すことで、それぞれを単体のノブとして簡単に使うことができます。



オリジナルつまみを使うためのコード
オリジナルつまみを使うにはcxxで作った機能と、呼び出したつまみを紐づける必要があります。そこでkuimlというGUIを設定するファイルを作成し、最初に作ったscript内に「Project名.kuiml」という名前で保存しておきます。
<?xml version="1.0" encoding="utf-8"?>
<SKIN language_version="1.0">
<CELL>
<IMAGE_PARAM_KNOB param_id="custom_param0" image="$SCRIPT_DATA_PATH$/left.bmp"/>
</CELL>
</SKIN>IMAGE_PARAM_KNOBという要素に最低限下記の要素を追加します。
・ID: param_id=”custom_param0″
・画像名: image=”$SCRIPT_DATA_PATH$/left.bmp”
この部分が個人的につまづいた部分でした。IDには具体的な名前を入れてはならず、cxxで呼び出した順にcustom_param0、custom_param1、という風に連番にして登録します。また画像は前述の「Project名-data」フォルダに入れないと最終的に画像を書き出した際に画像が抜けた状態になってしまうので要注意。
背景画像
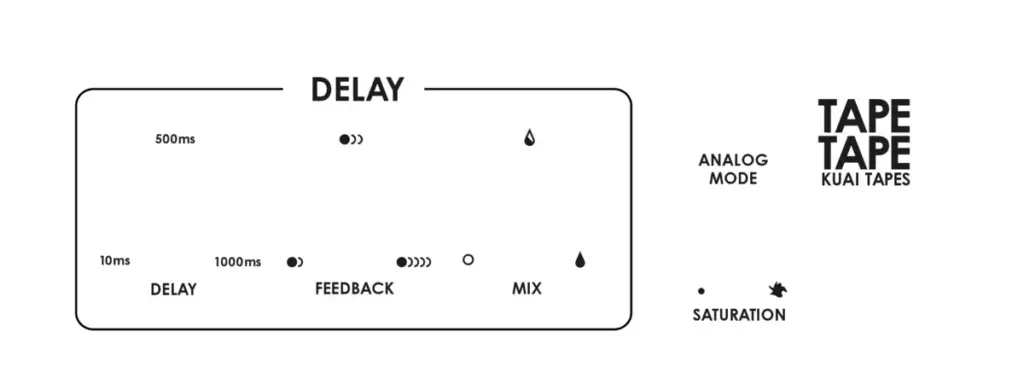
今回はBlenderでノブなしの画像を書き出しておきました。Adobe Illustratorで制作したメモリ画像を、Photoshop内のSmartLayerでパースに合わせて変形させています。


完成した背景画像は、先ほどのSkin SettingでBackgroundに設定しました。
機能チェックとVST/AUに書き出し
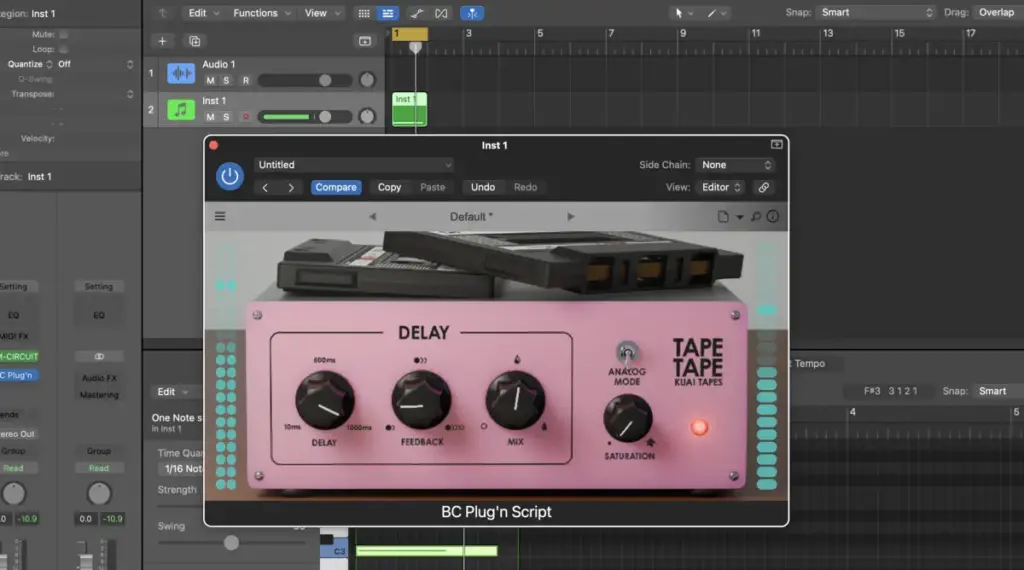
Logic ProでBlue Cat’s Plug’n Scriptを開いて、cxx、xmlを呼び出すと見事にプラグインとして機能していました!

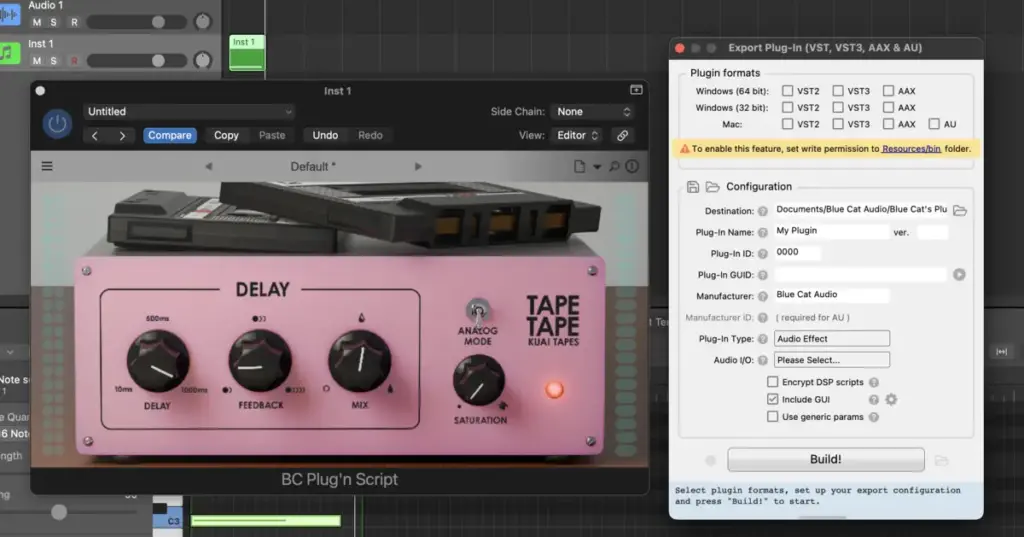
完成したので、右側の三角からExportを選択。

プラグイン名などを設定してBuildを押して書き出しましょう!
BUILD右側のフォルダマークを押すと書き出されたフォルダを見ることができます。
もしも制作につまづいたら?
特にコーディング初心者の方はどうしてもつまづくことがあると思います。公式のリファレンスをざっとみた上で分からなければBlue Cat Audioのサポートに問い合わせるのがおすすめです。筆者もつまみの件で質問を投げたところ、2日以内に返事が来てそこからは15分程度の間隔で質問をやり取りしていただきました。
Blue Cat’s Plug’n Scriptのダウンロードはこちら

Blue Cat’s Plug’n Scriptのダウンロードはこちら
Blue Cat’s Plug’n Scriptの詳細はこちら




